Web Design
Web design is the creation of a web application's style and user interaction using CSS and JavaScript.
Why is web design important?
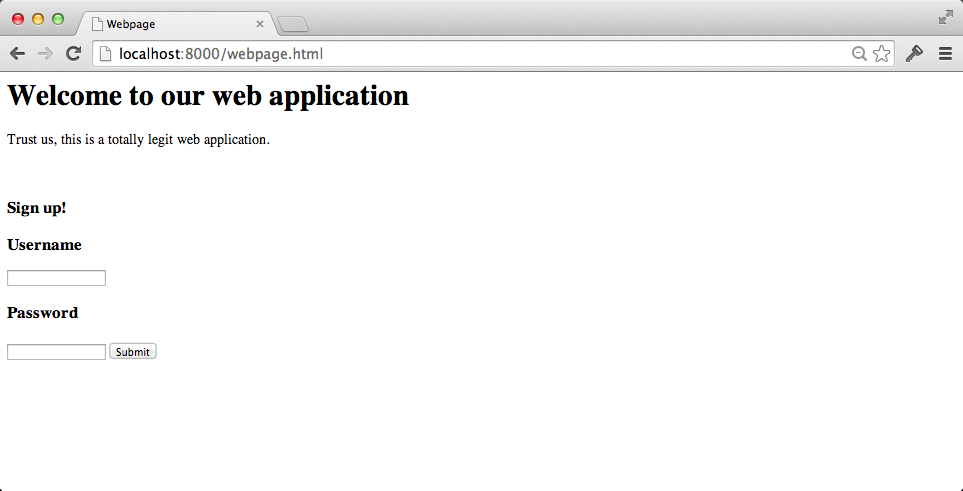
You wouldn’t use a web application that looked like the following screenshot, would you?

Creating web pages with their own style and interactivity so users can easily accomplish their tasks is a major part of building modern web applications.
Responsive design
Separating the content from the rules for how to display the content allows devices to render the output differently based on factors such as screen size and device type. Displaying content differently based on varying screen attributes is often called responsive design. The responsiveness is accomplished by implementing media queries in the CSS.
For example, a mobile device does not have as much space to display a navigation bar on the side of a page so it is often pushed down below the main content. The Bootstrap Blog example shows that navigation bar relocation scenario when you resize the browser width.
Design resources
-
Frontend Guidelines is an amazing write up of good practices for HTML, CSS and JS.
-
How I Work with Color is a fantastic article from a professional designer on how he thinks about color and uses it for certain effects in his designs.
-
The Bootstrapping Design book is one of the clearest and concise resources for learning design that I've ever read. Highly recommended especially if you feel you have no design skills but need to learn them.
-
Learn Design Principles is a well thought out clear explanation for how to think about design according to specific rules such as axis, symmetry, hierarchy and rhythm.
-
Kuler is a complementary color picker by Adobe that helps choose colors for your designs.
-
If you want to learn more about how browsers work behind the scenes, here's a blog post series on building a browser engine that will show you how to build a simple rendering engine.
Do you want to learn about CSS, JavaScript or static files next?

Searching for a complete, step-by-step deployment walkthrough? Learn more about The Full Stack Python Guide to Deployments book.
Email Updates
Web Design
Need more detailed tutorials than you see here? Learn more about The Full Stack Python Guide to Deployments book.